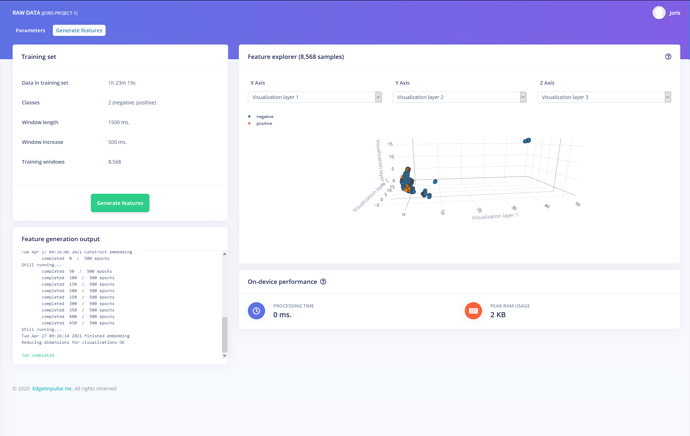
The Feature Explorer is very useful, it’s just a little unfortunate that it only uses 10% of my screen while 70% is not used. The left column with the summary can easily be reduced to 30% column width, and the plotly chart can be doubled in height.
(function() {
'use strict';
console.log('start');
var $ = unsafeWindow.jQuery;
var jQuery = unsafeWindow.jQuery;
var Plotly = unsafeWindow.Plotly;
$(function() {
$('.training-form').parent().removeClass("col-lg-6").addClass("col-lg-4");
$('#feature-explorer').parent().removeClass("col-lg-6").addClass("col-lg-8");
GM_addStyle(".scene { width: 100% !important; }");
GM_addStyle(".svg-container { width: 100% !important; }");
Plotly.setPlotConfig({"responsive": true})
console.log('ran');
// Your code here...
});
})();