Hi there  ,
,
If you have tried out this then should get an error saying “ERROR: File favicon.ico not found”…so for this, you just need to add this to the index.html file and run the Python server again:-
<link rel="shortcut icon" href="#">
So the final HTML code will be like this :-
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="shortcut icon" href="#">
<title>Project Name</title>
</head>
<body>
<script src="edge-impulse-standalone.js"></script>
<script src="run-impulse.js"></script>
<script>
(async () => {
var classifier = new EdgeImpulseClassifier();
await classifier.init();
console.log('results', classifier.classify([
<<Put your Raw features here>>
]));
})();
</script>
</body>
</html>
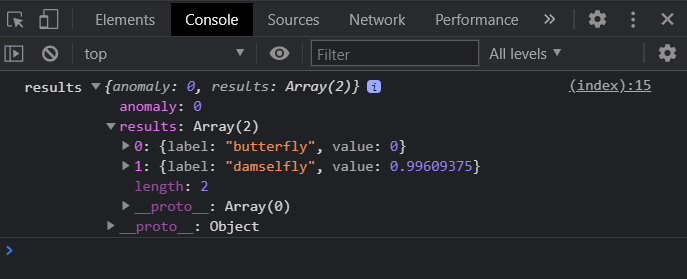
Final result :-

I guess this will definitely help anyone trying out WASM on their browser. 
@aurel @janjongboom can the same also be updated on the documentation?
Thanks
Arijit